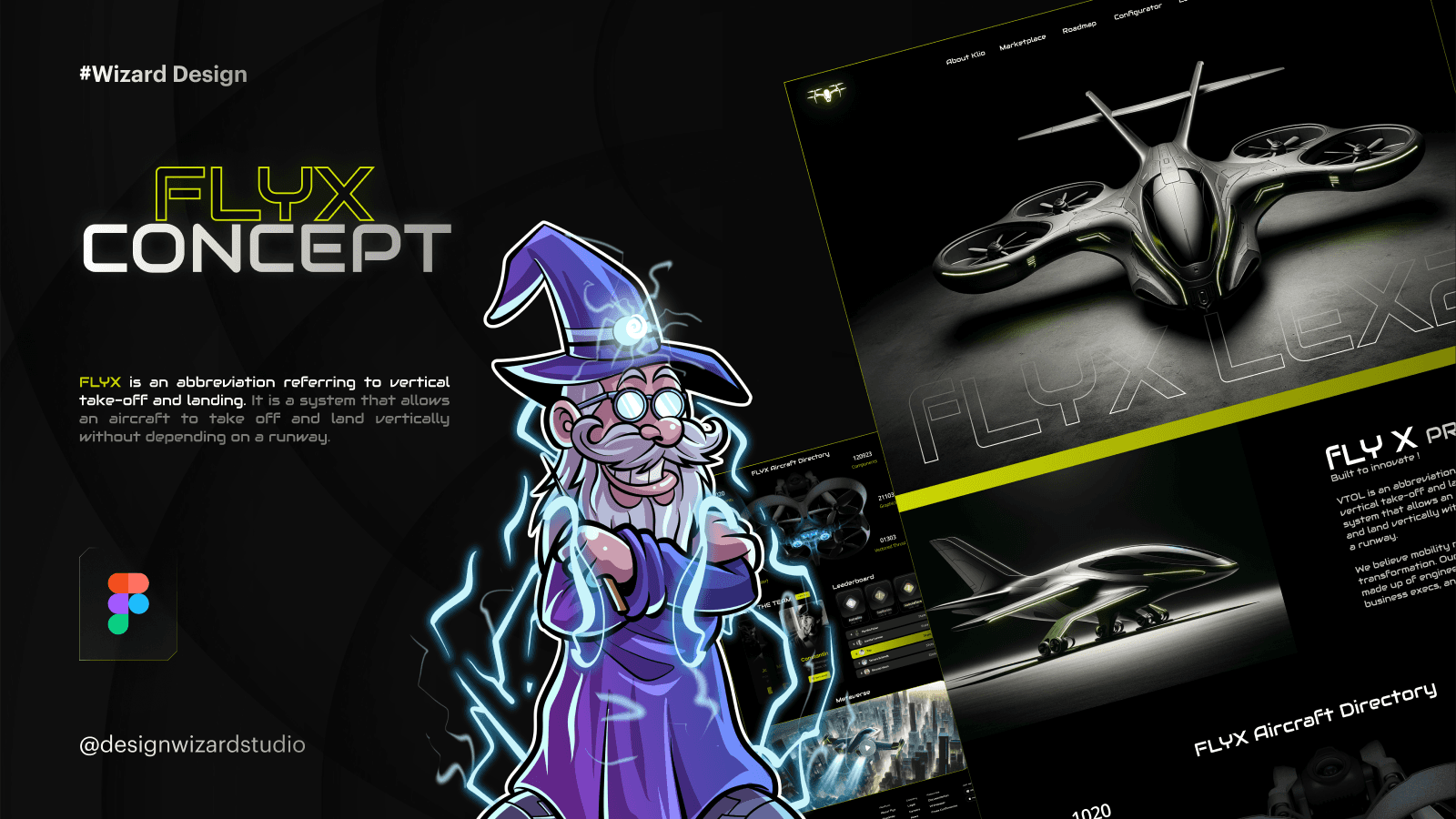
Introducing FLYX Landing Page, a sleek and dynamic Figma template designed to create a captivating online presence for your project. This template is perfect for businesses, startups, and creatives looking to make a strong first impression. With FLYX, you get a modern, user-friendly design that helps you connect with your audience and drive engagement.
Key Features:
Modern and Visually Striking Design:
FLYX Landing Page offers a contemporary design that grabs attention and keeps visitors engaged. Every section is crafted to highlight your content effectively, ensuring your message resonates with your audience.
Easy Customization:
Personalize the template to reflect your brand’s unique identity. FLYX allows you to adjust colors, fonts, and layouts with ease, making it simple to create a landing page that stands out from the crowd.
Responsive Across Devices:
Your landing page will look stunning on any device. FLYX ensures a seamless and consistent experience whether visitors are on a desktop, tablet, or smartphone.
Why Choose FLYX Landing Page?
FLYX Landing Page is more than just a template – it’s a powerful tool designed to elevate your online presence. With its modern design and customizable features, this template helps you create a landing page that not only looks great but also drives results. Take your online presence to new heights with FLYX Landing Page and make a lasting impact on your audience!
Introducing FLYX Landing Page, a sleek and dynamic Figma template designed to create a captivating online presence for your project. This template is perfect for businesses, startups, and creatives looking to make a strong first impression. With FLYX, you get a modern, user-friendly design that helps you connect with your audience and drive engagement.
Key Features:
Modern and Visually Striking Design:
FLYX Landing Page offers a contemporary design that grabs attention and keeps visitors engaged. Every section is crafted to highlight your content effectively, ensuring your message resonates with your audience.
Easy Customization:
Personalize the template to reflect your brand’s unique identity. FLYX allows you to adjust colors, fonts, and layouts with ease, making it simple to create a landing page that stands out from the crowd.
Responsive Across Devices:
Your landing page will look stunning on any device. FLYX ensures a seamless and consistent experience whether visitors are on a desktop, tablet, or smartphone.
Why Choose FLYX Landing Page?
FLYX Landing Page is more than just a template – it’s a powerful tool designed to elevate your online presence. With its modern design and customizable features, this template helps you create a landing page that not only looks great but also drives results. Take your online presence to new heights with FLYX Landing Page and make a lasting impact on your audience!
Introducing FLYX Landing Page, a sleek and dynamic Figma template designed to create a captivating online presence for your project. This template is perfect for businesses, startups, and creatives looking to make a strong first impression. With FLYX, you get a modern, user-friendly design that helps you connect with your audience and drive engagement.
Key Features:
Modern and Visually Striking Design:
FLYX Landing Page offers a contemporary design that grabs attention and keeps visitors engaged. Every section is crafted to highlight your content effectively, ensuring your message resonates with your audience.
Easy Customization:
Personalize the template to reflect your brand’s unique identity. FLYX allows you to adjust colors, fonts, and layouts with ease, making it simple to create a landing page that stands out from the crowd.
Responsive Across Devices:
Your landing page will look stunning on any device. FLYX ensures a seamless and consistent experience whether visitors are on a desktop, tablet, or smartphone.
Why Choose FLYX Landing Page?
FLYX Landing Page is more than just a template – it’s a powerful tool designed to elevate your online presence. With its modern design and customizable features, this template helps you create a landing page that not only looks great but also drives results. Take your online presence to new heights with FLYX Landing Page and make a lasting impact on your audience!